Segundo de Secundaria
Diciembre

Pagina Web
Imagenes (![]() )
)
Para poner una imagen simple en una página web, utilizamos el elemento . Se trata de un elemento vacío (lo que significa que no contiene texto o etiqueta de cierre) que requiere de por lo menos de un atributo para ser utilizado: src (a veces denominado por su nombre completo, source).

Pagina Web
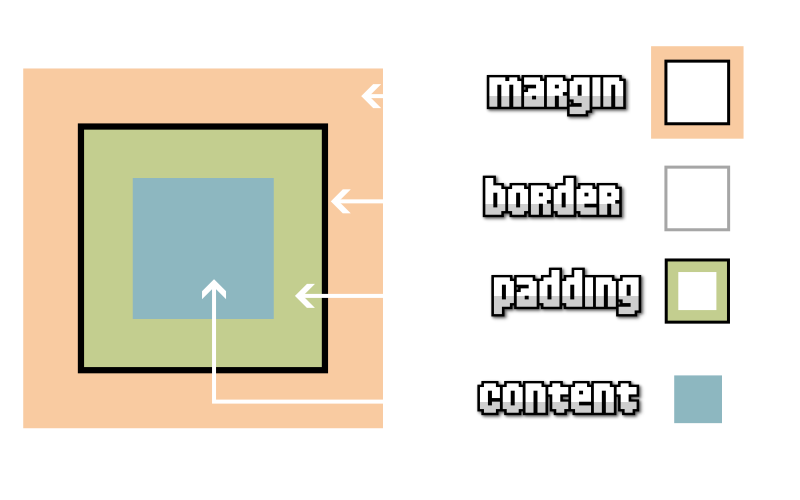
Modelo de Caja
Cuando hablamos del modelo de cajas en CSS, estamos haciendo referencia a un sistema que tiene el navegador de interpretar las diferentes partes de lo que solemos denominar «caja»: un elemento HTML con unas ciertas dimensiones.